Buscando y buscando por las fotos de iconos sociales de google di con una página curiosa que tiene muchos iconos y es tal que esta, a su vez te lleva a otras donde te puedes descargar los iconos, los mios en concreto son estos. Vamos al paso a paso que creo que va a ser más claro y sencillo.
1. Los descargamos y descomprimimos.
2. Seleccionamos los que queremos poner en nuestro blog.
3. Vamos a tinypic.com. Tenemos que subir ahí los iconos para crearles una ruta.
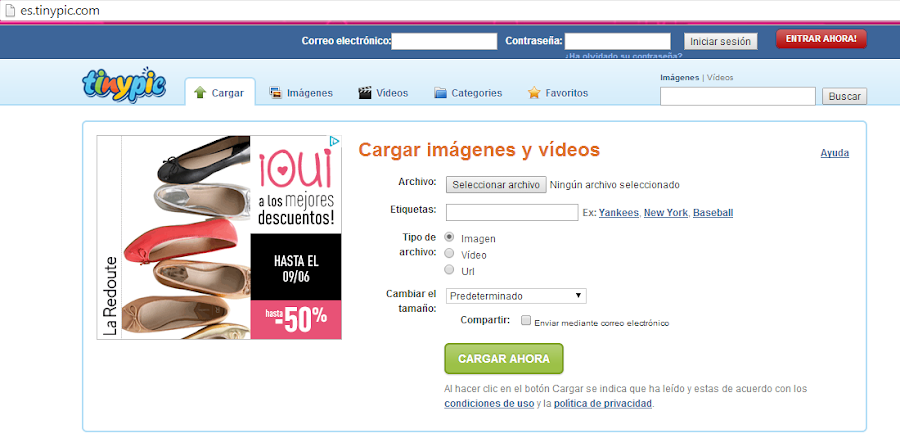
4. Nos aparece esto:
5. Damos a seleccionar archivo y seleccionamos el icono que queremos, le ponemos el nombre que queramos y damos a cargar ahora.
6. Nos saldrá otra pantalla en la que tendremos que poner un captcha, lo ponemos y le damos a cargar ahora.
7. Nos aparece otra pantalla ya con el código y el que necesitamos para nuestro blog es el último (el que está remarcado)
8. Una vez que ya tenemos nuestro icono con una url necesitamos un código para poder ponerlo en nuestro blog y es tal que este;
<a href="URL de nuestra red social" target="_blank"><img border="0" src="URL del icono" /></a>
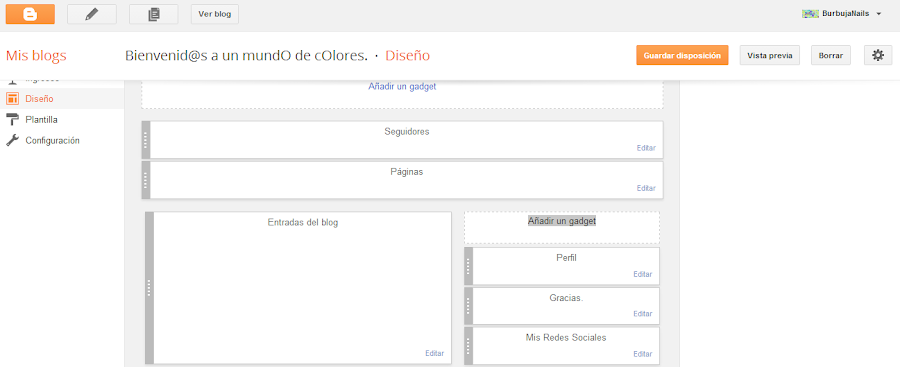
9. Nos vamos a nuestro blog y en la pestaña de Diseño, nos situamos en el gadget donde queramos poner nuestros iconos sociales y pinchamos en añadir un gadget (Os lo remarco)
10. Se nos abre otra ventanita y picamos en HTML/Javascript, copiamos el código que os he dado antes y ponemos la URL de nuestra red social, en este caso facebook y la que hemos creado antes para el icono.
11. Si queremos añadir más redes simplemente es poner lo mismo y si queremos que nos queden centradas (en mi caso tengo 4 y una se me baja a la siguiente fila) tenemos que añadir esto antes de nuestras redes sociales;
<br /><div class="separator" >
y cuando hayamos acabado de añadir las redes ponemos esto;
<br /></div>
Sería tal que así:
12. Y el resultado final es este
Espero que no se os haya echo muy pesada la entrada y lo más importante que os sirva para vuestro blog.
Besos..